ここから本文です。
ホーム > 県政情報・統計 > 広報 > ホームページ > 誰でもつかえるホームページ > アクセシブルなウェブページ作り はじめの一歩パート2
更新日:令和5(2023)年12月4日
ページ番号:22134
アクセシブルなウェブページ作り はじめの一歩パート2
はじめの一歩パート2
1.ブラウザのスクロールについて・・・
ページ全体を容易に把握するためには、横スクロールバーが発生しないように注意することが大切です。
また、過度に縦に長いページにならないよう注意しましょう。
特に、上肢に障害がある利用者はスクロール操作が困難になる場合があるほか、拡大ツールで画面の一部を拡大して表示している弱視の利用者については、拡大ツールとブラウザのスクロールが二重になると操作が困難になることが考えられます。
2.省略語、専門用語、読みの難しい言葉への配慮について・・・
省略語や専門用語など、必ずしも一般的とはいえない用語を使用すると、理解できないインターネットユーザーが大勢いることも考えられます。
より多くの利用者が理解できるよう、省略語や専門用語を使用する場合には、正式名称や内容の解説を示しましょう。
また、読むのが難しい地名・人名・用語にもふりがなをふるようにしましょう。
3.文章だけでなく・・・
文章には、図・表や解説を併用することで、内容が誰にでもわかりやすくなります。
図や表で表現できる箇所がないか見直してみましょう。
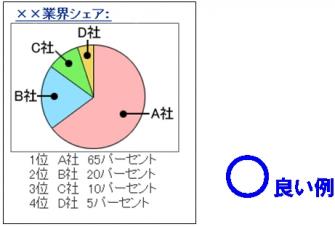
さらに、グラフなどには色分けをするとより効果的です。
図表やグラフに補足情報テキストを付記した例

4.リンクを設定したときには・・・
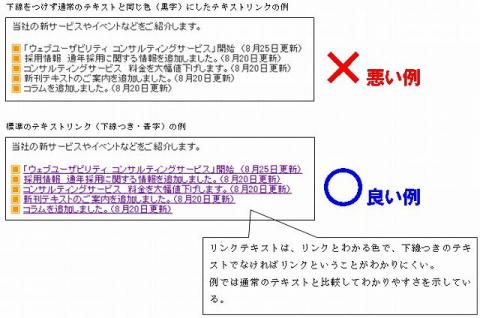
リンクであることがわかりやすいよう、テキストリンク部分には下線を付けた表示、画像リンクにはボタンを付けるなどの配慮をすると操作がしやすくなります。
また、リンクとリンクの間は十分な間隔を取り、リンクボタンは十分な大きさを取りましょう。


5.HTML以外の音声、動画、プログラムやアプリケーションソフト等を使った情報のときには・・・
動画など、音声のつけられた情報を提供する場合には、音声の内容を書き起こしたテキスト等の代替情報も併せて提供しましょう。
視覚・聴覚障害者の方などは動画の内容を把握することが困難となります。たとえば、動画にはテロップを挿入したり、動画の内容を説明したテキスト情報を提供するなど、誰でも内容が把握できるような配慮をしましょう。
6.表示時間について・・・
ページが早く表示されないと、利用者の多くは不安になり、ひどい場合にはサイト自体へのアクセスを止めてしまうことも考えられます。
ページの読み込みに時間がかからないよう、HTMLファイルのファイルサイズに配慮する必要があります。たとえば、画像ファイルの表示サイズを統一するなどの工夫が必要です。
また、PDFファイルなどについてもダウンロードに時間がかからないよう、1ファイルあたりのサイズを制限したり、サイズの大きなファイルは分割して掲載しましょう。
7.ダウンロードデータについて・・・
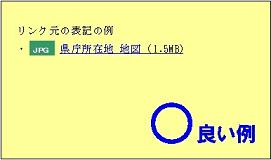
データをダウンロードできるようにした場合には、ファイル形式やファイルサイズを表示しましょう。
利用者が自分のインターネット環境に応じたデータを選択できるようになります。
8.メニュー項目数について・・・
メニュー項目数は覚えやすさや選びやすさなどから7プラスマイナス2程度とし、あまり多くならないよう配慮しましょう。
特に、視覚障害者で画面読み上げソフトを利用している人は、全ての項目を参照するまでに時間がかかってしまいます。
項目数が多くなるときはグループ分けしたり、場合によってはページを分割するなどの工夫をしましょう。
9.やり直し手段について・・・
全てのページでブラウザの“戻る”ボタンや、ページ内リンクによって前のページに戻れるようにしておくと、利用者がホームページ内で迷ったりすることがなくなり、利便性が高まります。
また、ページの内容が意図していた情報とは違ったときでも、前のページに遡っての探し直しが容易になります。
“パンくずリスト”により、現在位置を表示することも効果的です。

※【パンくずリストとは】Webサイトの中の現在のページ位置を、階層構造の上位ページへのリンクのリストで簡潔に記述したものです。すべてのページの同じ場所にパンくずリストを掲載することにより、サイトの訪問者が現在位置を直感的に理解するのに役立ちます。
10.位置や形に対する配慮について・・・
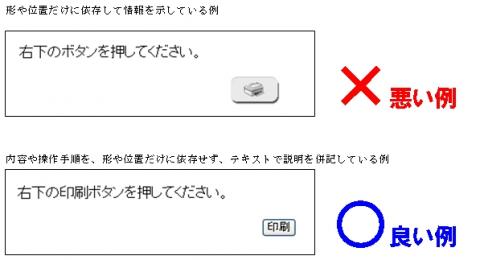
情報の識別や指示は、画面上の形や位置だけでなく、文字等でもわかるようにしましょう。
画面読み上げソフトを利用している視覚障害者にとっては、画面上の形や位置の案内では操作に困難が生じることが考えられます。
誰でも同じように操作ができるように、画面上の形や位置だけではなく文字等で情報を提供するように配慮しましょう。

11.画像やテキストが移動や、変化をすると・・・
移動したり、変化する画像やテキストは使用しないようにしましょう。弱視や高齢者、認知や記憶に障害を持つ利用者にとってはそれらの内容を理解することが難しくなります。
また画像などを点滅させると、てんかん発作を引き起こすなどの危険も考えられるので、使用しない方が望ましいでしょう。
お問い合わせ
より良いウェブサイトにするためにみなさまのご意見をお聞かせください
